
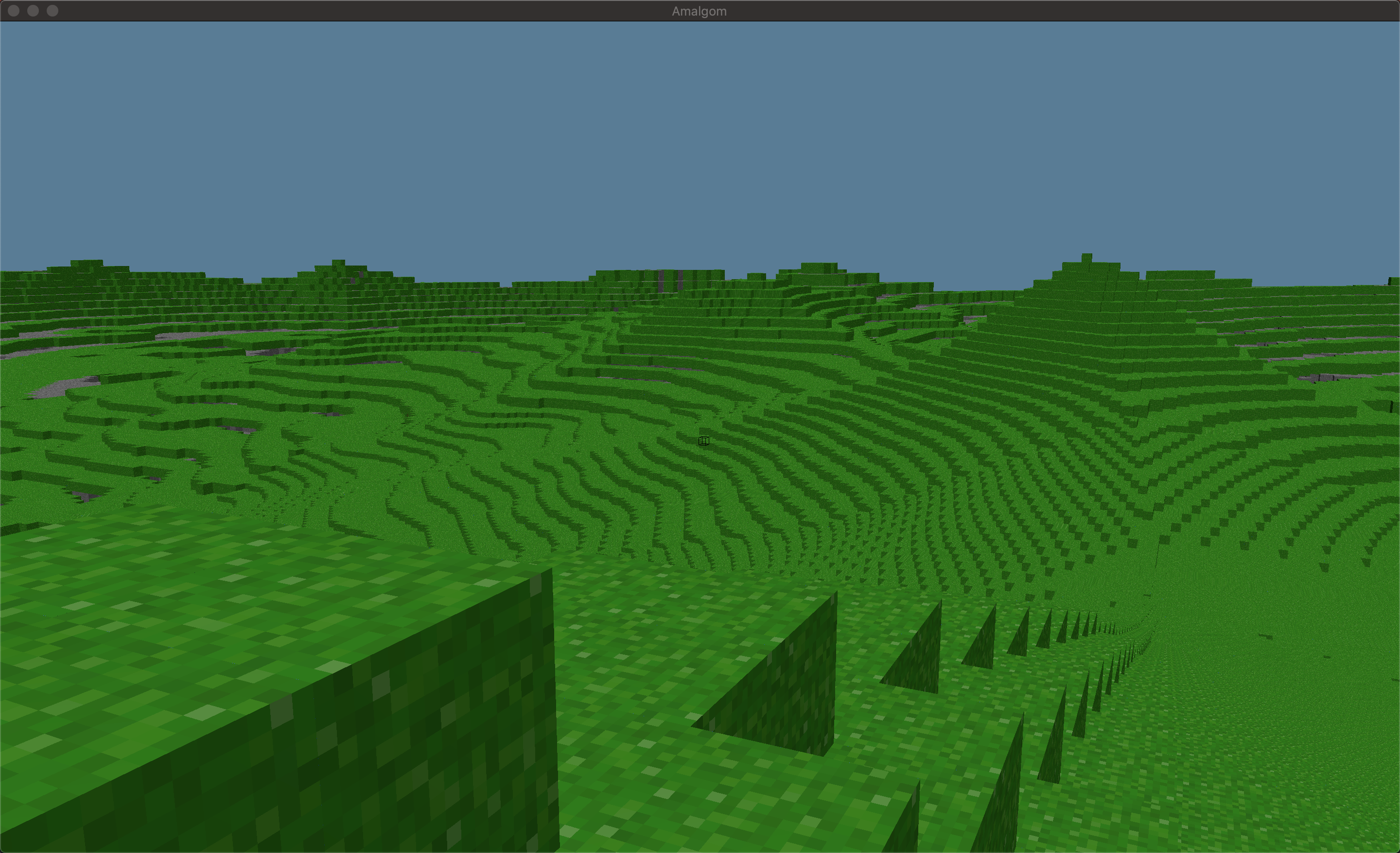
Amalgom is a voxel-based game engine written in RUST that my friend and I have been making. Currently, the game can visualize ~280 trillion blocks at 60 fps on an average laptop. For a comparison, the maximum render distance in Minecraft allows for only ~34 million blocks.
P2PIO

P2OIO is a forked version of the game paper.io that has been decentralized. By using the same technology used to decentralize crypto-currency in the backend, P2PIO ensures that players can cheat without requiring a dedicated server. We found that the latency generated from these operations scaled relatively well and was feasible to play with.

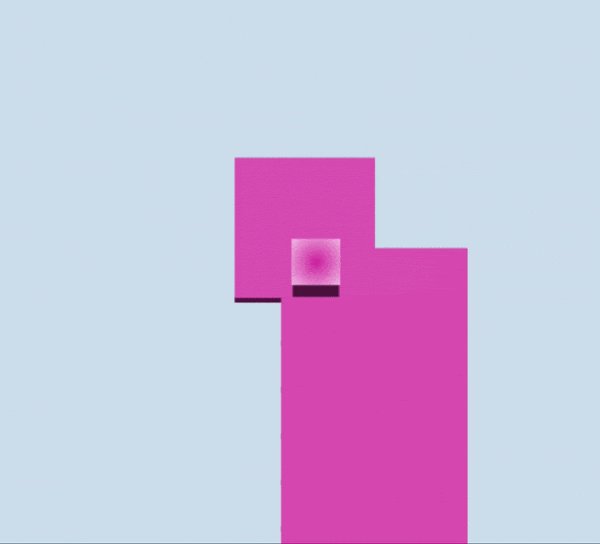
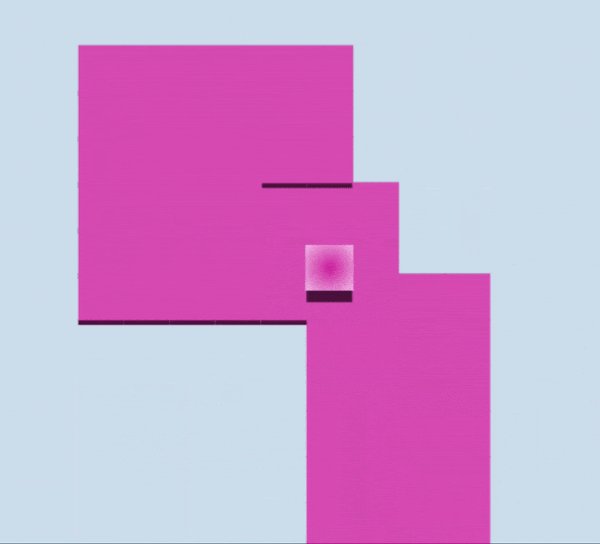
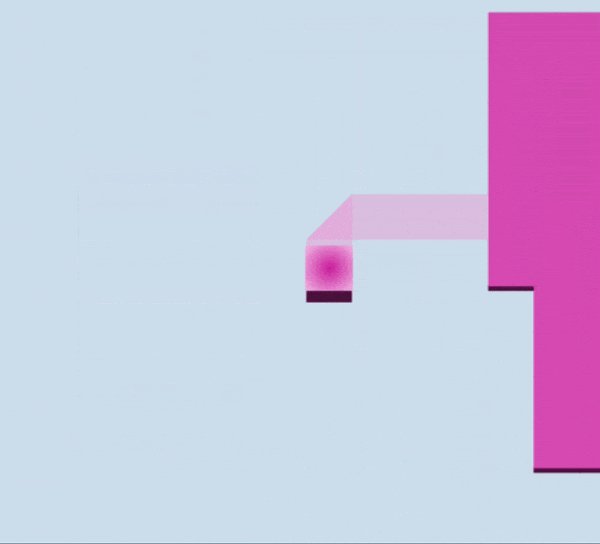
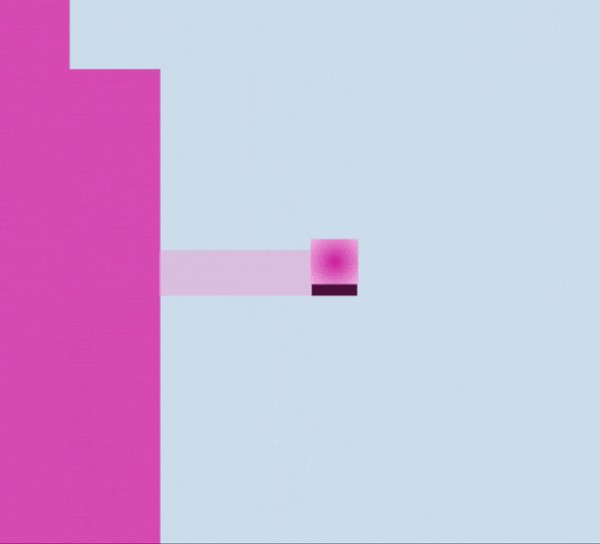
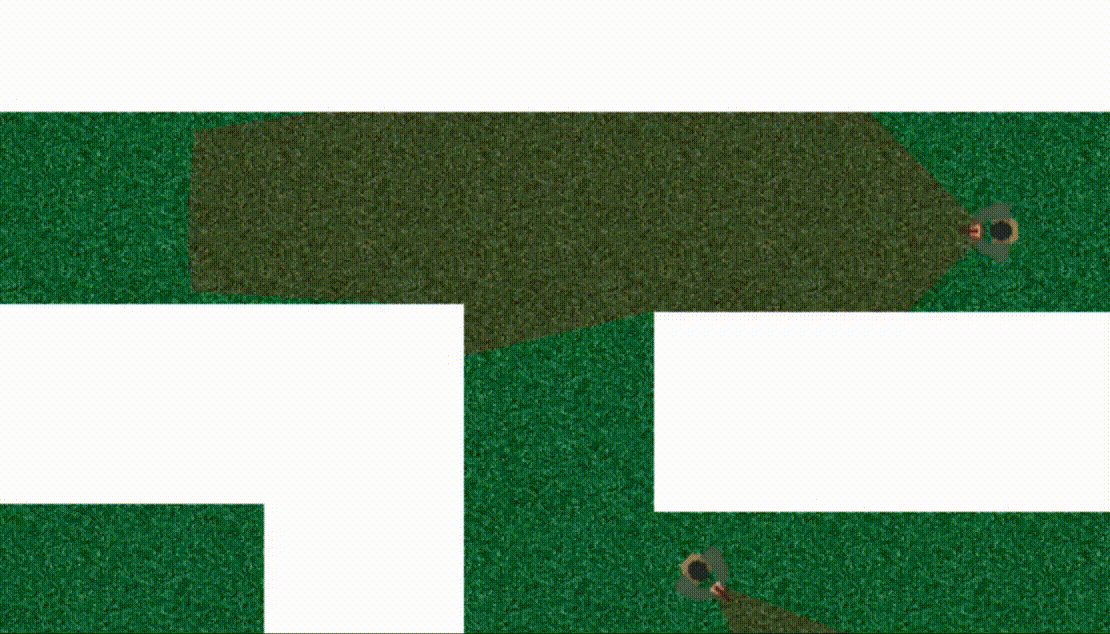
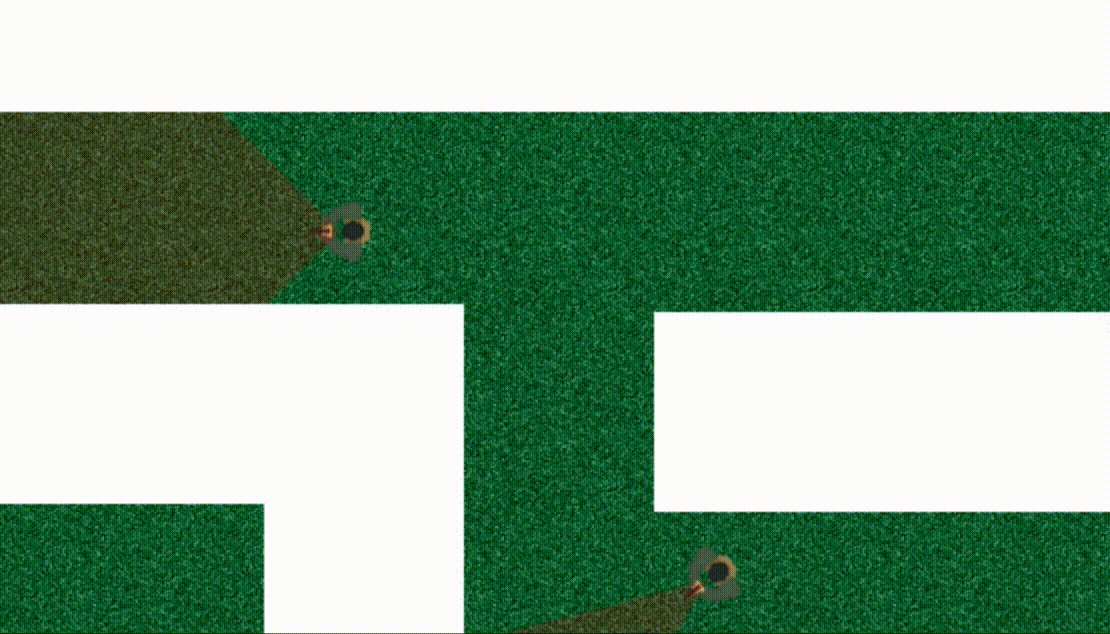
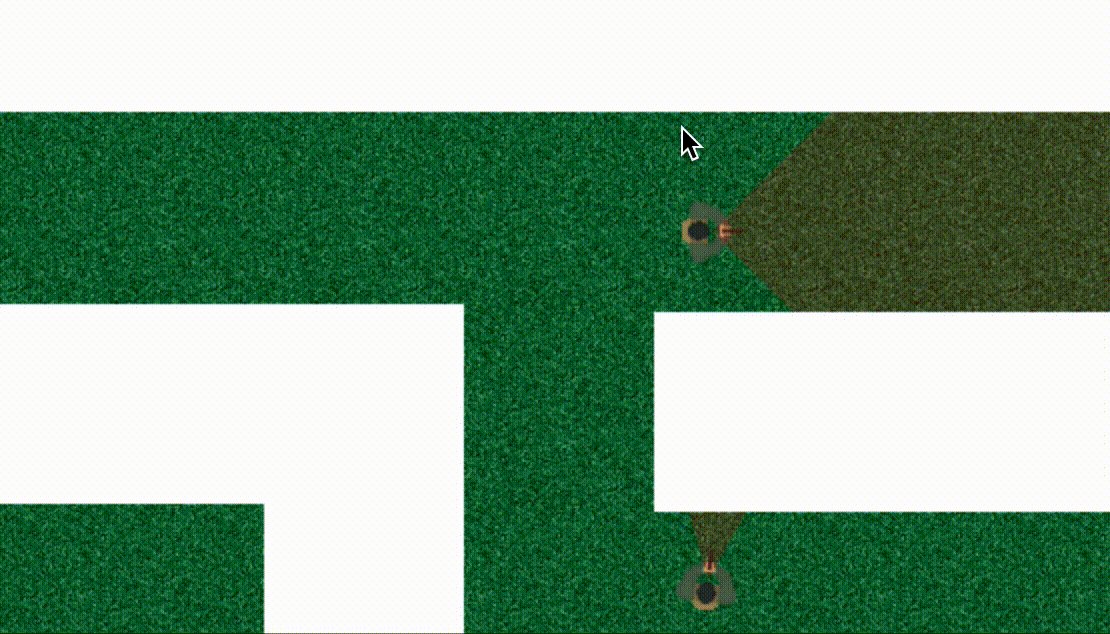
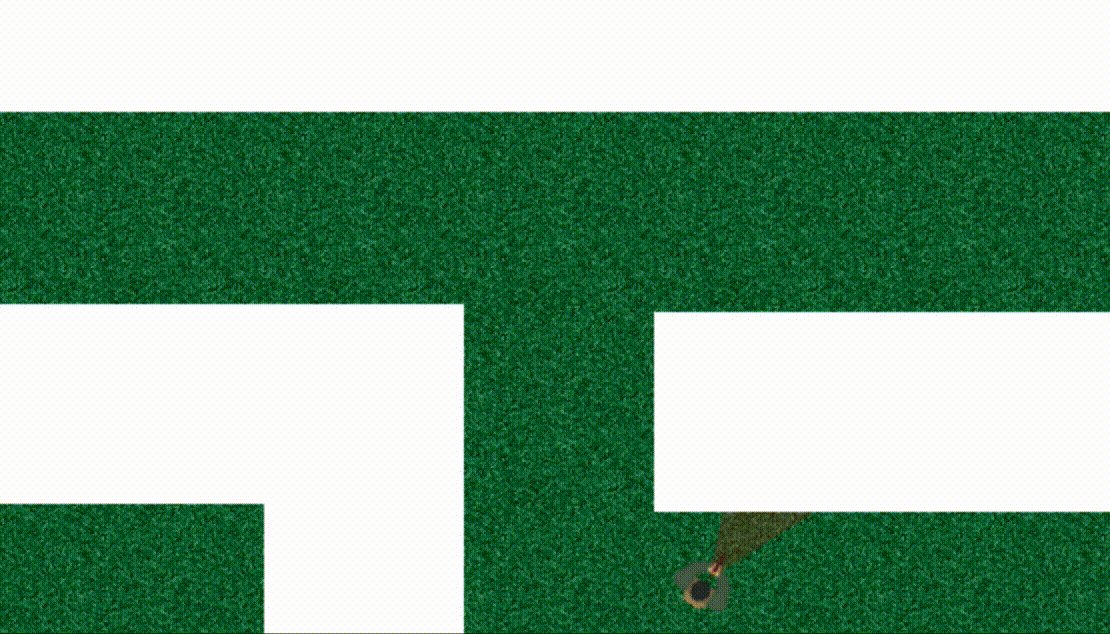
After learning about ray tracing, I implemented a 2D version of it in PixiJS because I thought that it would make a good stealth mechanic. In the game, the player can hide from enemies in realistic ways because the field of view of the enemies is ray traced for accuracy. I allowed for arbitrary objects to obscure the enemy's vision by using a similar format to .obj files. Feel free to play these levels or make your own.
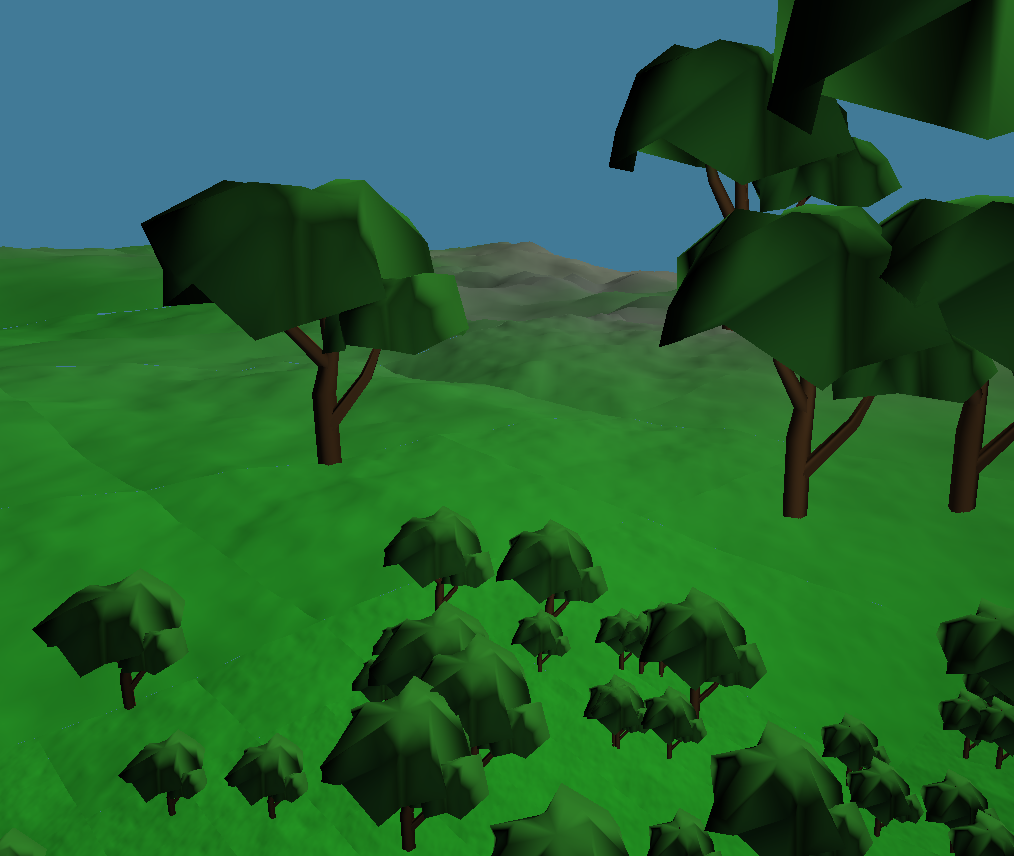
Infinite Fractal Terrain

As the final project for my Game Engines class, my group made a 3D, infinite, fractally generated environment. It has LOD to make sure it doesn't strain the graphics card too much. In the project, I mostly worked on making the trees generate using fractals, not generate on each other, and generate at different distances from the player based on the tree's size.